2019-07-28
WordPressプラグインなしでOGP(Twitterカード・Facebook)タグを設置する

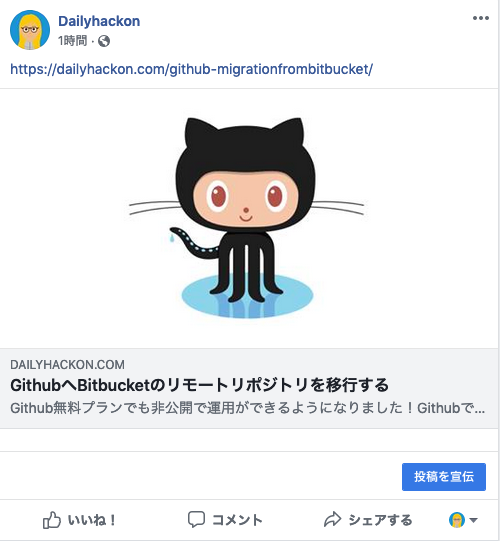
FacebookやTwitterで記事のシェアをしてもらう際に欠かせないのがOGPタグの設定。
この記事では、WordPressのプラグインを使用せずに、OGPタグを生成、設置する方法を、サンプルコードをもとにご紹介します。
SNSでのシェアに欠かせないOGPタグとは
OGPタグはページがシェアやツイートされた際に、記事の概要を魅力的に伝えるため、アイキャッチ画像やタイトルを表示することができる設定のことです。設定しなくても自動的に表示はされますが、設定しなければ意図しない表示がされてしまいます。


SNSが当たり前になった昨今では欠かせない記述です。OGPタグを設定しサイト記事の魅力を最大限伝えましょう。
OGP/Twitterカードで表示すべきタグ
最低限設置すべきタグは下記の通りですが、下記以外にも様々な種類のタグが用意されていますので、気になる方は調べてみてください。サイトや記事のコンテンツに併せて表示しましょう。
<meta property="og:title" content="記事のタイトル" />
<meta property="og:description" content="記事の抜粋" />
<meta property="og:url" content="記事のURL" />
<meta property="og:type" content="ページのタイプ">
<meta property="og:image" content="アイキャッチ画像のURL" />
<meta property="og:site_name" content="サイト名" />
<meta property="og:locale" content="国・地域" />
<meta property="fb:app_id" content="APP ID">
<meta name="twitter:card" content="カード種類" />
<meta name="twitter:site" content="@Twitterのユーザー名" />
OGPタグが設定されているか確認する
テーマを一から作成する場合は設定されていませんが、既存のテーマを使用している場合、テーマによってはOGPタグが既に設定されている場合もあります。OGPに対応しているか確認しましょう。
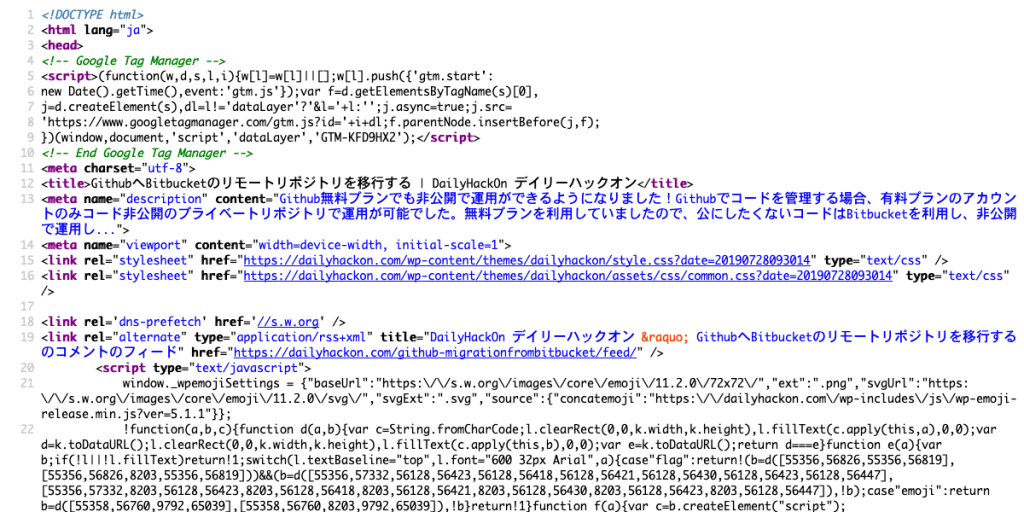
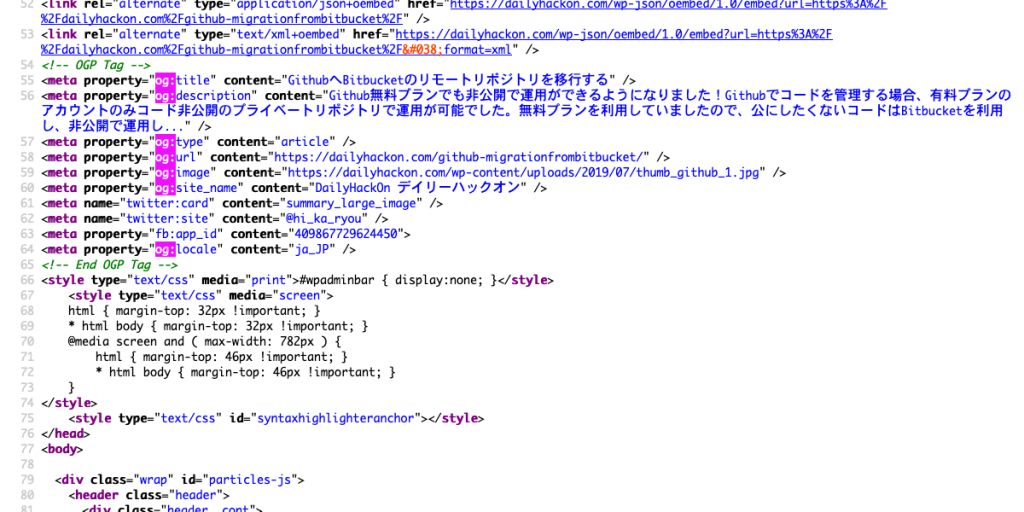
ソースコードの表示
ページを開いた状態で、Ctrl + U(GoogleChromeは’Ctrl + alt + U’)を押すとそのページのソースコードが表示されます。

ogpタグの検索
Ctrl + Fを押すと検索欄が表示されますので、入力欄でog:を検索してみましょう。内容が適切かどうかは別として、画像のようにタグが記述されていればOGPタグの設定がされています。

検索結果がない場合タグが設定されていません。OGPタグの設定を行いましょう。
OGPの表示タグをfunction.phpへ記述
OGPタグを表示するための記述をfunction.phpへ追記します。作業を行う前にバックアップをとっておきましょう。
<?php
// ディスクリプションの取得
function get_description() {
if (is_singular()) {
$post_data = get_post();
$content = $post_data->post_content;
$content = strip_tags($content);
$rem_arr = array("\r\n", "\r", "\n", "'", '"');
$content = str_replace($rem_arr, "", $content);
$regexp = "/\[.*?\]/";
$content = preg_replace($regexp, "", $content);
$description = mb_substr($content, 0, 140) . "...";
}
// 記事の抜粋が無い場合、デフォルトのディスクリプションを出力
if (empty($description)) {
$description = bloginfo('description');
}
return esc_attr($description);
}
// ogpタグの表示
function wp_meta_ogp() {
if (is_front_page() || is_home() || is_singular()) {
$ogp_tw_account = '【@ツイッターID】';
$ogp_fb_app_id = '【Facebook APP ID】';
$ogp_img = '【アイキャッチ画像がない場合に表示する画像のURL】';
$post_data = get_post();
$ogp_title = '';
$ogp_desc = '';
$ogp_url = '';
$tag = '';
if (is_singular()) { //記事または固定
$ogp_title = $post_data->post_title;
$ogp_desc = get_description();
$ogp_url = get_permalink();
$ogp_type = 'article';
} elseif (is_front_page() || is_home()) { //トップ
$ogp_title = get_bloginfo('name');
$ogp_desc = get_bloginfo('description');
$ogp_url = home_url();
$ogp_type = 'website';
}
//og:image
if (is_single() && has_post_thumbnail()) {
$ogp_img = get_the_post_thumbnail_url();
}
//出力するOGPタグ
$tag .= '<!-- OGP Tag -->' . "\n";
$tag .= '<meta property="og:title" content="' . esc_attr($ogp_title) . '" />' . "\n";
$tag .= '<meta property="og:description" content="' . $ogp_desc . '" />' . "\n";
$tag .= '<meta property="og:type" content="' . $ogp_type . '" />' . "\n";
$tag .= '<meta property="og:url" content="' . esc_url($ogp_url) . '" />' . "\n";
$tag .= '<meta property="og:image" content="' . $ogp_img . '" />' . "\n";
$tag .= '<meta property="og:site_name" content="' . esc_attr(get_bloginfo('name')) . '" />' . "\n";
$tag .= '<meta name="twitter:card" content="summary_large_image" />' . "\n";
$tag .= '<meta name="twitter:site" content="' . $ogp_tw_account . '" />' . "\n";//
$tag .= '<meta property="fb:app_id" content="' . $ogp_fb_app_id . '">' . "\n";//
$tag .= '<meta property="og:locale" content="ja_JP" />' . "\n";
$tag .= '<!-- End OGP Tag -->' . "\n";
echo $tag;
}
}
add_action('wp_head','wp_meta_ogp');
サイト固有の記述
これでOGPタグの記述がheadタグ内に出力されるようになりました。しかし、サイト特有の記述が必要な箇所がいくつかあります。上記ソースコードのハイライト表示されている部分です。
記事にアイキャッチ画像がない場合
記事にアイキャッチ画像がない場合は、代替画像を表示しましょう。サイト名やサイトロゴがよいでしょう。$ogp_imgに画像URLを指定する事で表示できます。
Twitterアカウント
Twitterアカウントと紐付けをします。<meta name="twitter:site" content="@xxxxx" />のcontent=""内にTwitterのアカウント名を入力しましょう。わたしの場合は、content="@hi_ka_ryou"という具合です。
twitterカードの種別
twitter:cardは「summary_large_image」と「summary」の2種類から選ぶことができます。「summary_large_image」は画像が大きく表示され目立ちますので「summary_large_image」が推奨です。
Facebook App ID
Facebook APP IDを入力しましょう。IDがわからない場合はなくても動作します。シェアされた記事がクリックされたか、どうみられたかなどの解析を行う場合は入力が必要です。
動作チェック
OGPが設定され動作しているか確認する方法があります。
Facebookシェアデバッガー
URLを入力して「デバッグ」をクリックすると、投稿時の表示がプレビューされます。
Twitterカード
URLを入力して「Preview Card」をクリックすると、ツイート時の表示がプレビューされます。
まとめ
OGPタグを、Wordpressのプラグインを使わずに設定しました。サンプルコードを貼り付けて数カ所記入するだけで使用できるようになりました。
運用方法にもよりますが、プラグインを使うより負担が少なく保守性も高いのではないでしょうか。もっと入り組んだ表示を行いたい場合には、プラグインを使用するのもありだと思います。臨機応変に使い分けましょう!