2022-05-22
EWWW Image Optimizerプラグインを導入して画像表示速度を改善させる

サイトの表示速度の改善は年々重要度が増してきています。
Googleの検索表示においても表示速度がSEOに影響することもあり、サイトの表示スピードの向上はサイト運営において無視ができない要素といえます。
表示スピードには様々な要因があります。例えばサーバ側のスペックの問題、ネットワークの問題、アプリケーション側の処理の問題などなど。
今回はアプリケーション側の問題、それも画像の表示スピードにフォーカスをあてました。画像圧縮プラグイン「EWWW Image Optimizer」を導入してサイトの表示スピード高速化を図ります。
EWWW Image Optimizerとは
EWWW Image Optimizerは、画像を圧縮して表示速度を高速化するWordPressのプラグインです。圧縮されて軽量化しても人間が知覚できるほどの変化はありません。ですので、解像度が損なわれないか心配する必要はありません。
EWWW Image Optimizerをインストールしておくと、あらかじめ設定しておいたルールに基づき画像の容量を圧縮してくれます。こちらで特に作業を行う必要もなく自動的に働いてくれます。また、プラグインのインストール前にアップロードしていた画像についても、一括して圧縮することができます。その際に次世代画像フォーマット.webp形式の画像を生成することも可能。
オールインワン画像圧縮プラグインです!
プラグインの導入方法
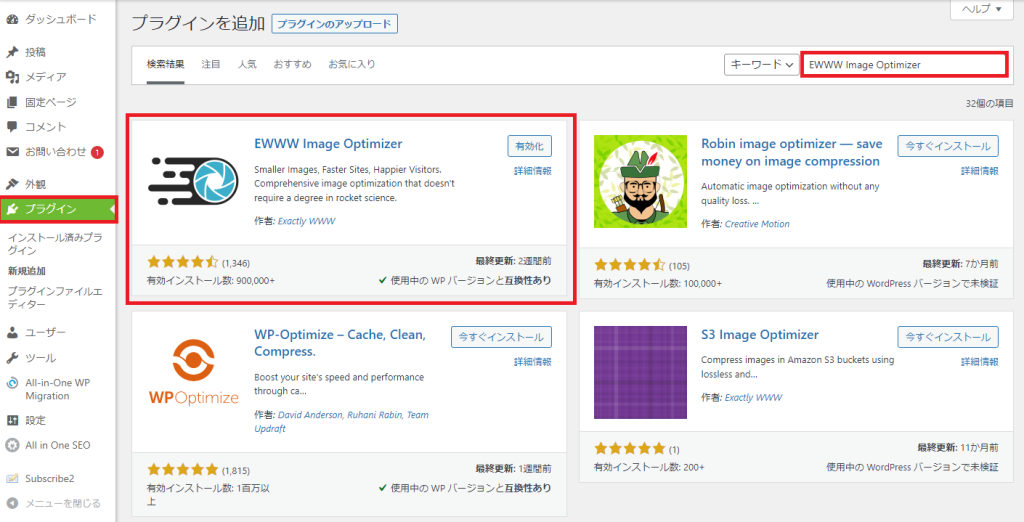
ワードプレス管理画面のプラグイン検索画面で「EWWW Image Optimizer」を検索します。検索結果に下記のアイコンが表示されましたら、「今すぐインストール」を押下しインストールを行います。

インストールが完了しましたら、「有効化」を押下します。プラグインがアクティブになります。

プラグインを有効化すると、EWWW Image Optimizerの設定リンクが表示されます。設定メニューにマウスをホバーすると確認できます。

設定画面に進み、初期設定を行います。
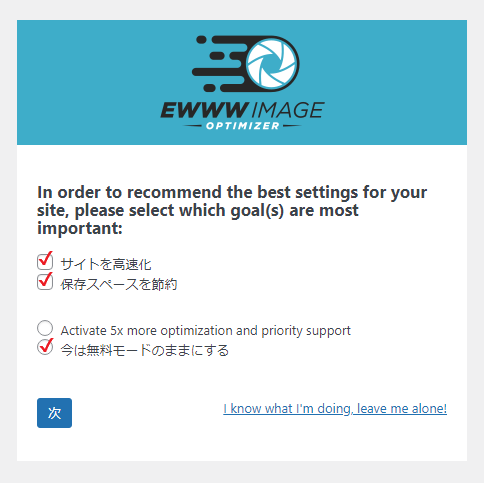
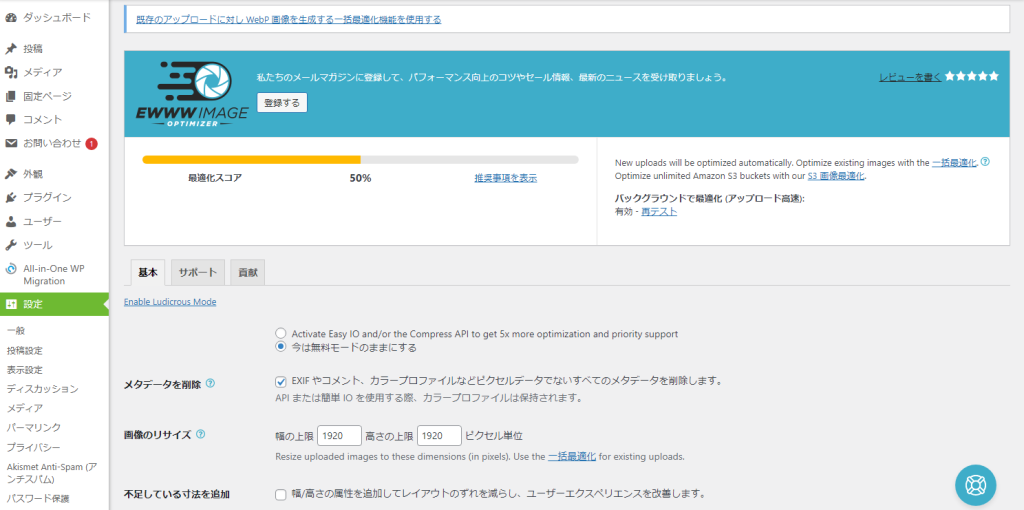
「サイトを高速化」と「保存スペースを」節約にチェックを入れます。また、「今は無料モードのままにする」のラジオボタンを選択します。

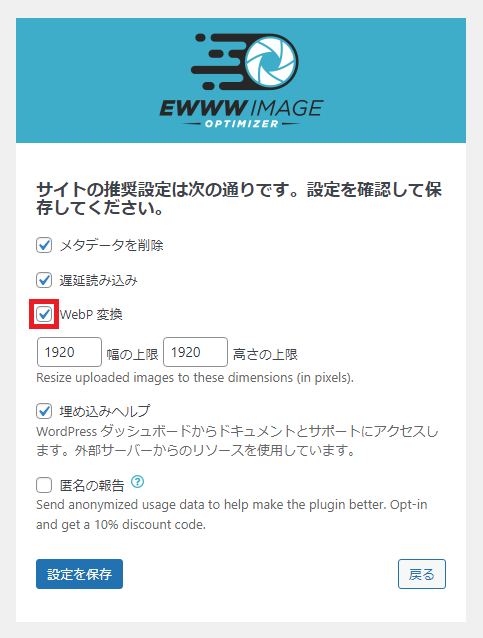
続いて、サイトの推奨設定を行います。「WebP変換」にチェックを入れ「設定を保存」を押下します。

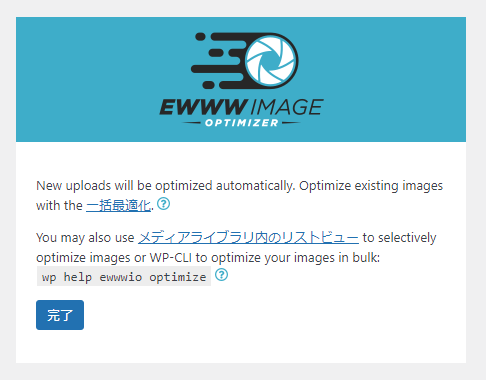
「完了」を押下します。

EWWW Image Optimizerの初期設定が完了し、設定画面が表示されました。先ほど初期設定で入力した内容が確認できますね。
今後アップロードされる画像は設定内容に基づき最適化されます。なお、先ほど設定した初期設定の内容は設定画面からいつでも変更することができます。

既存画像の一括リサイズ
プラグインをインストールしただけでは、プラグインインストール前から存在する画像に変化はありません。自身で最適化を行う必要があります。
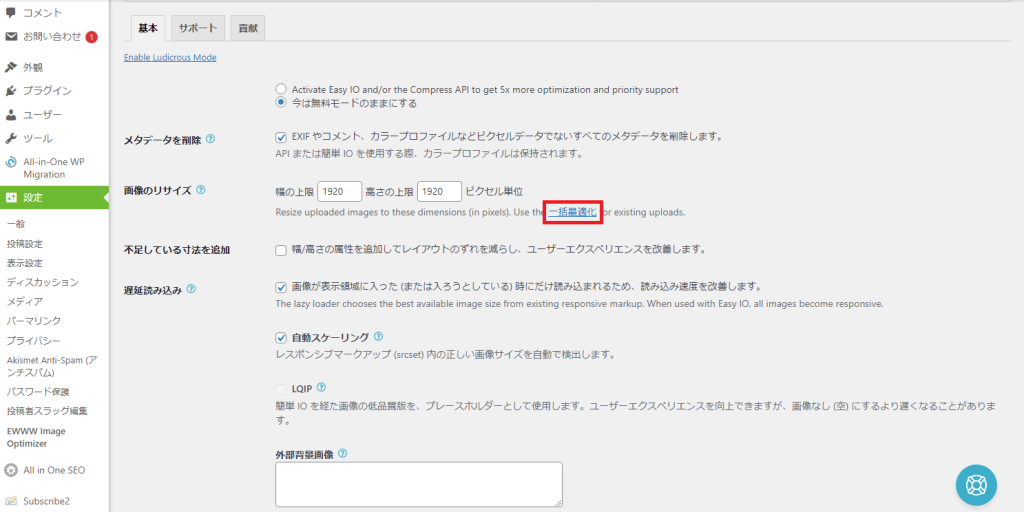
「画像のリサイズ」項目の「一括最適化」リンクをクリックします。

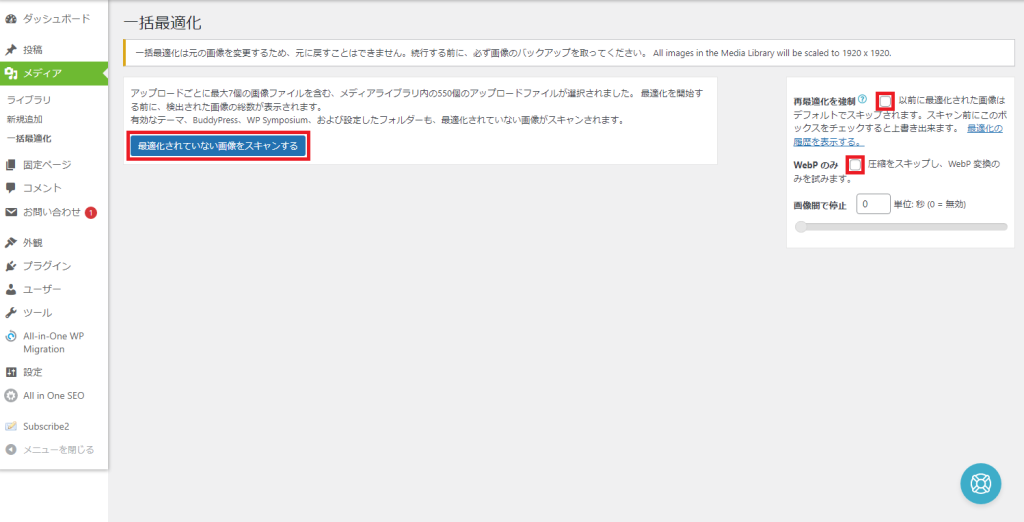
メニューのメディアに「一括最適化」という項目が増えていることが確認できます。「最適化されていない画像をスキャンする」を押下すると、既存画像の圧縮、最適化が行われます。
右側に「最適化を強制」にチェックをすると、以前最適化を行った画像はデフォルトでスキップされますが、チェックを入れると強制的に最適化が行われます。デフォルトではチェックはされていませんので再最適化を行う場合はチェックを入れましょう。
また、「WebP」のみにチェックを入れると、画像の圧縮変換は行われず、WebP変換(.webp画像の生成)のみ行われます。
なお、最適化前の画像は最適化後の画像に上書きされてしまいます。念のためにバックアップをとっておきましょう。
順次圧縮が行われます。対象画像が多ければ多いほど時間を要します。

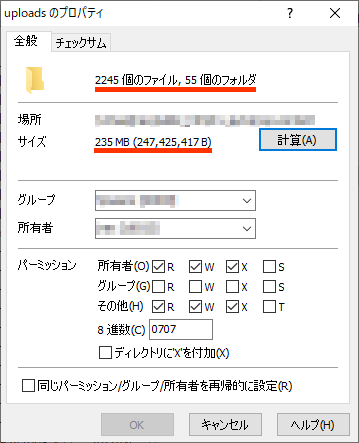
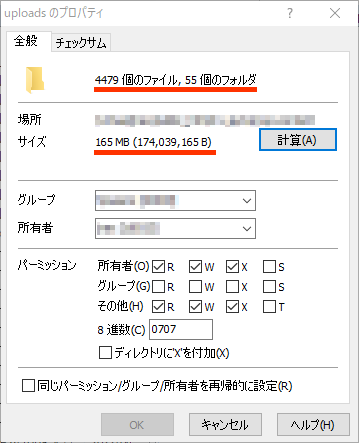
圧縮処理前のuploadsディレクトリの容量を確認してみましょう。ファイル数は2245個から4479個に増加したのにもかかわらず、容量は235MBから165MBに減少していますね…!すごい。


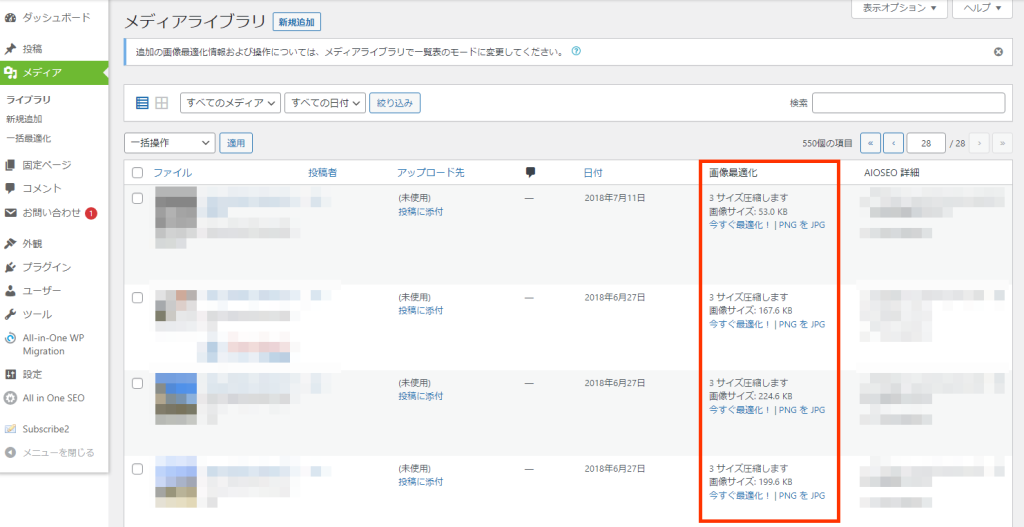
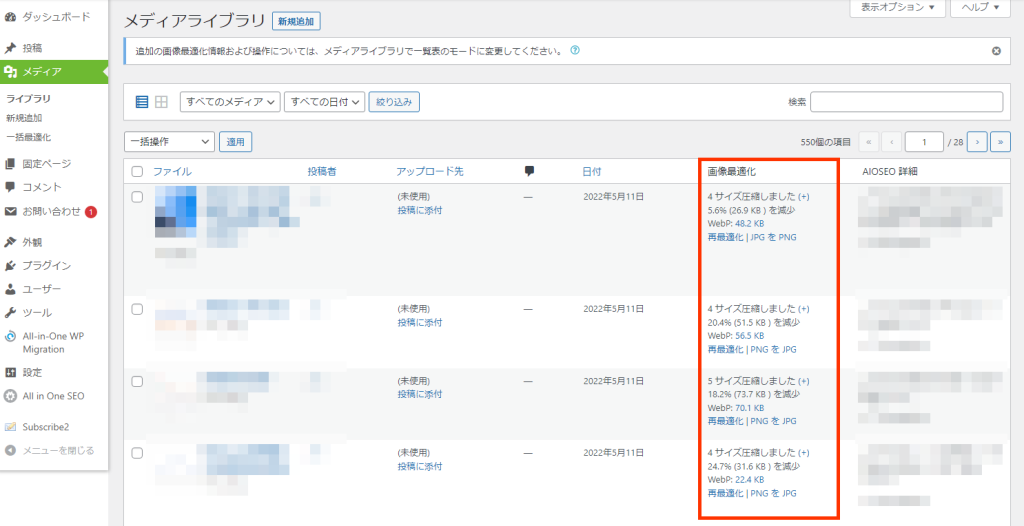
なお、メディアライブラリから画像を確認すると、「画像最適化」という列が追加されています。ここから画像ごとにピンポイントで圧縮することも可能です。

すでに圧縮されている画像は「〇〇サイズ圧縮しました」と表示されています。対してまだ圧縮がされていない画像は「〇〇サイズ圧縮します」と表示されていますね。

WebP対応
先ほど.webp形式の画像を生成しましたが、そのままではコンテンツ側で使用(表示)されません。
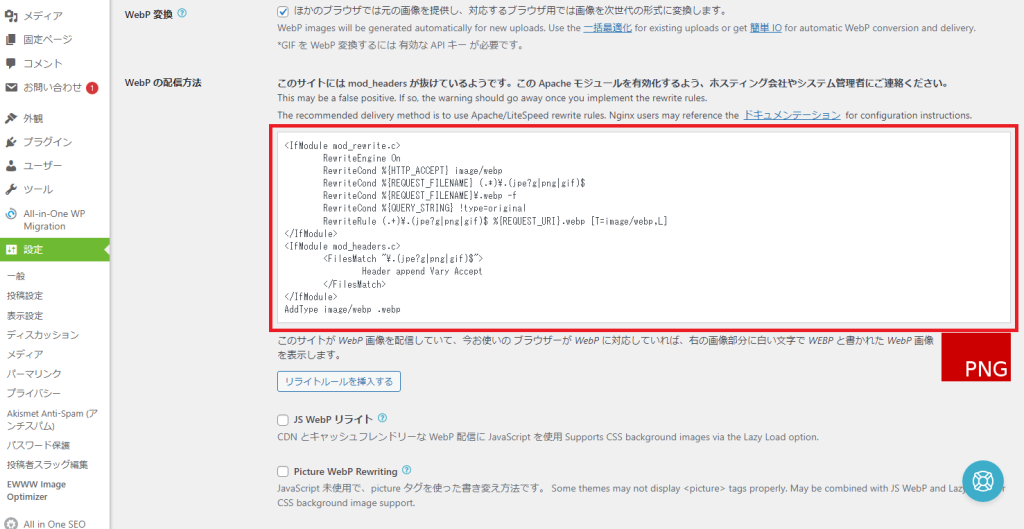
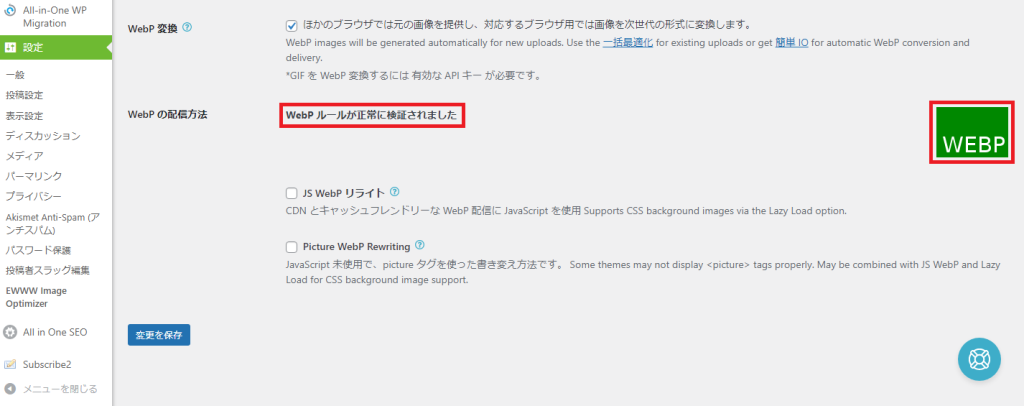
「WebPの配信方法」項目を確認してください。「このサイトにはmod_headersが抜けているようです。このApacheモジュールを有効化するよう、ホスティング会社やシステム管理者にご連絡ください。」と表示されています。要は.webp形式画像を表示するため、WEBサーバに変更を加えてくださいとのこと。
.htaccessファイルに表示されているコードを追記します。.htaccessファイルの変更についてはサーバごとに異なるため一概には言えません。一般的なレンタルサーバであれば管理画面より設定できます。FTPでファイル操作ができるのであれば、.htaccessファイルをダウンロードし追記したうえでアップロードします。

追記した設定内容が読み込まれると、緑の背景にWEBPの文字が表示され、「WebPルールが正常に検証されました」と表示が切り替わります。

まとめ
インストールを行いボタンをポチポチ押すだけで、サイト全体の画像圧縮ができてしまいました。
画像容量の圧縮のほか、次世代画像形式.webpへの対応もこのプラグインの魅力のひとつです。
WPサイトを運営するうえで、導入必須のプラグインのひとつと言っても過言ではないでしょう。(と、個人的に思います。過言でしたらすみません)
ちなみにですが、Google DevelopersのPageSpeed Toolsではユーザエクスペリエンスを高める対策がされているかなどをチェックすることが可能です。チェック項目の中には画像容量が最適化されているか、.webpなど次世代フォーマットでの画像配信がされているかなど、多岐にわたります。
EWWW Image Optimizer導入前はさんざんな結果でしたが、導入後は一目瞭然で評価が変わりました。

EWWW Image Optimizer導入の結果、実際のユーザ体験がどう変化したかなど効果を確認してみるのもよいでしょう。