2023-04-14
ブラウザが自動でfavicon.icoを読み込むのを防ぐ
![]()
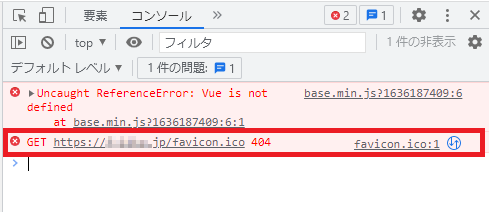
ブラウザのコンソールを見ていると、https://example.jp/favicon.ico 404という警告が目に入りました。正確には以前(かなり前)から気づいていましたが、特段問題がなかったのでずっとスルーしてきました。
今回、時間があったのでエラーを解消してみようと考え、調査を行いました。
エラーの原因
エラーメッセージの通り、favicon.icoというファイルがないため、404エラーが表示されているということはわかりますね。
読み込みを記述したのにリンク切れ、という状況であれば理解できますが、そもそもサイト上でファビコンの読み込みをした覚えがありません。

調べてみてわかったのですが、今どきのブラウザはデフォルトでfavicon.icoというファビコン画像を自動で読み込む仕様のようです。はじめはGoogle Chromeで事象を確認したのですが、FirefoxとMicrosoft Edgeなど、他のブラウザでもエラーが表示されていることを確認。つまり、ブラウザ全般でそのような仕様になっているのですね。
WEBサイトのトップにfavicon.icoというファイル名でファビコン画像を設置すれば、自動で読み込まれるといった仕様になっているということです。
エラーの解消方法
ページのヘッダーにlinkタグで下記のように指定します。
<link rel="icon" href="data:,">
dataURLでファビコン画像を表示していますが、肝心の画像についての情報が空で指定されています。なので正確な状況としては、空の画像データが読み込まれて表示されている、といったろころです。取り急ぎこの方法でエラーは解消されます。
まとめ
昨今では、サイトにファビコンを設置するというのが前提のようです。今回はファビコンファイルを設置せず、エラー表示のみ解消するという方法をご紹介しましたが、可能であればファビコンを作成し設置する方がベターではないかと思いました。
Photoshopなどの画像アプリケーションで作成することもできますが、面倒だ、よく分からない、という人は、ファビコン作成サービスを試してはいかがでしょうか。無料かつブラウザ上で作成が可能です。
※ファビコン作成おすすめツールはこちら