2019-07-26
iPhoneなどの実機でinput要素に勝手にスタイルが適用されている時の対処法

開発環境でデザインを確認し公開し、スマホで確認したところ、フォームのinput要素の表示がうまくできていませんでした。
ブラウザの開発ツールでスマホデバイス表示を行っても問題ないのですが、実機で確認すると表示がうまくゆかない。実機での表示のみ問題があるので、原因は実機にあるのではと考え対処しました。その方法をご紹介します。
input要素に覚えのないスタイルが適用される
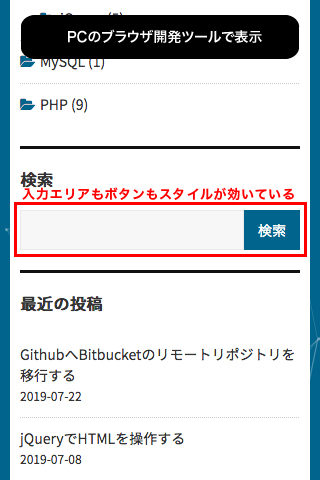
入力エリアも送信ボタンも角丸なし、色は単色で指定していました。
PCのブラウザの開発ツールでは問題なく表示されているが、、、

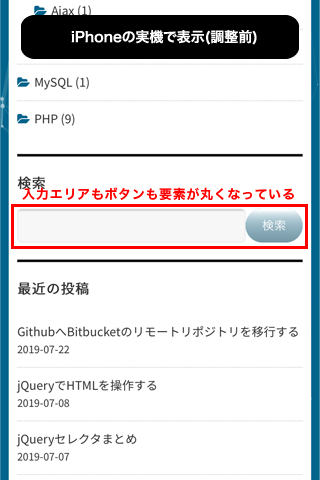
実機では、下記の画像ように意図しないスタイルが適用されてしまっている。
具体的にはinputのtype="text"とtype="submit"に角丸が適用され、submitボタンの色が薄くなりグラデーションがかかってしまいます。むむむ…、まったく覚えがない…

-webkit-appearanceでスタイルをリセット
スタイルをリセットしたいinputに、-webkit-appearance: noneを指定する事で解決しました。
この指定を設定するとスタイルがリセットされます。その上で任意のスタイルを定義しデザインを行いましょう。
input {
-webkit-appearance: none;
border-radius: 0;
}
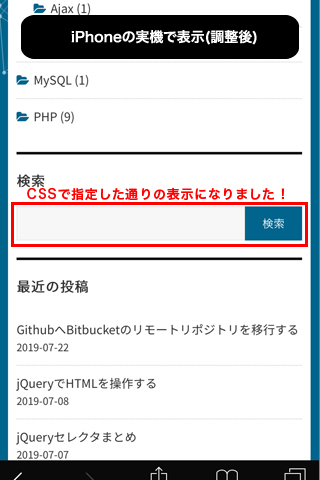
実機でも思い通りの表示になりました!

まとめ
実機とブラウザのスマホデバイス表示では多少差異があるんですね。やはり最終的には実機で表示のチェックを行う必要があるんだなー、と改めて思いました。
なお、参考にさせていただいた記事の内容には、inputのtype="submit"ではなく、buttonのtype="button"を使えば、ボタンの角丸グラデーションは避けられるようです。
<button type="button">送信</button>
参考
【フォーム】iOSのボタンが角丸グラデーションになるのをリセット
https://www.webdlab.com/labs/ios-button/