2019-06-15
XAMPPでローカル開発環境を作る(mac編)

PHPやRubyといったサーバサイドスクリプトを用いたWEBアプリケーションを開発する場合、ローカル開発環境(自身のPC等)で開発を進めて行きます。ローカル開発環境で動作等を確認後、アプリケーションをWEBサーバへ公開します。ローカル開発環境がなければ、開発の途中経過を本番環境で確認しなければならないなど、開発ブローが大変煩わしくなってしまうでしょう。
開発環境を構築する場合、WEBサーバ、PHPやRuby等の開発言語、データベースなどのソフトウェアを個別にインストールして用意しなければなりません。しかし、それらのソフトウェアを一括してインストールしてくれる便利な無料ソフトウェアパッケージがいくつかあります。
最近ではVM(バーチャルマシン)をホストMacに構築するといった流れもあるのですが、コマンド操作が必要になるなど、多少複雑です。この記事では初心者におすすめの、Mac OS版のXAMPPの導入方法と簡単な使い方をご紹介します。
XAMPPとは
XAMPPはApache、PHP、MySQLなどのツールをまとめたソフトウェアパッケージです。XAMPPをインストールすると、下記のような開発に必要な環境を一括して構築することができます。人気のブログツールWordPressやECサイトツールEC-CUBEも手元のMac上で開発を進められます。
- WEBサーバ
- PHP
- データベースサーバ
- データベース管理ツール ※
※データベース管理ツール phpMyAdmin
phpMyAdminはデータベースサーバMySQLをブラウザ上で操作するためのツールです。コマンドではなくGUIでデータベースを操作できますので、初心者でも用意に操作が可能です。PHPで構築されています。
phpMyAdmin公式サイト:
https://www.phpmyadmin.net/
XAMPPをインストール
XAMPPのインストーラを使用して簡単にインストール可能です。

XAMPP公式サイト:
https://www.apachefriends.org/jp/index.html
XAMPPインストーラパッケージをダウンロード
XAMPPの公式ページからXAMPP for Mac OSのインストーラをダウンロードします。
バージョンがいくつかあります。ここでは7.1.30 / PHP 7.1.30(64bit)を選択しました。

インストーラからインストール
入手した「xampp-osx-7.1.30-1-installer.dmg」をダブルクリックしてインストールを進めましょう。

確認画面が表示されますので、開くを選択して、パスワードを入力。


インストーラが表示されますのでNextを押してを進めてゆきましょう。

インストールが完了すると、/Applicationsフォルダ内に、「XAMPP」というフォルダが作成されます。その中に「manager-osx」というエイリアスがありますので開いてみましょう。
WEBページを表示させる

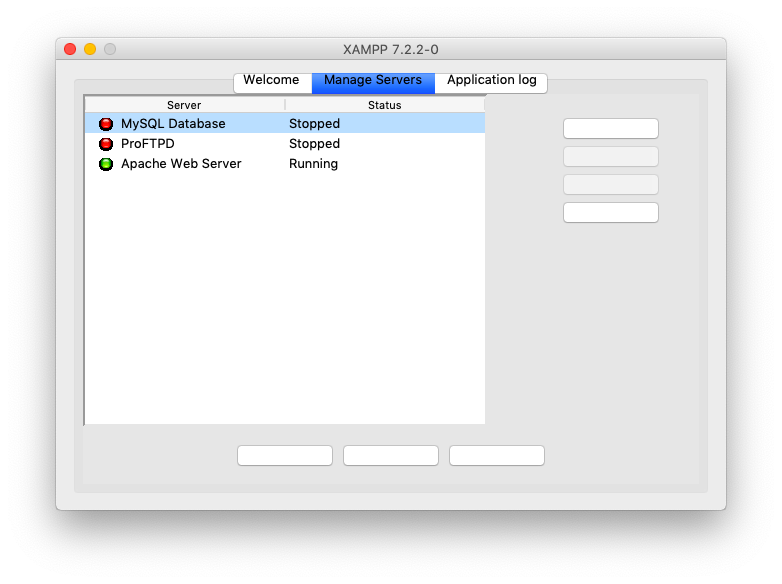
manager-osxを開くとコントロールパネルが表示されます。
ウェブサーバを起動させる

「Apache Web Server」を選択してスタートを押すとウェブサーバが起動します。
表示するファイルを配置
デフォルトでは、 /Applications/XAMPP/xamppfiles/htdocs/ がルートディレクトリです。このディレクトリ内にWEBページとして表示するファイルを配置してゆきます。
ここに「sample」というフォルダを作成し、その中に「index.php」という名前で表示ファイルを作成します。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>XAMPP</title>
</head>
<body>
<?php
echo "Hello World!";
?>
</body>
</html>
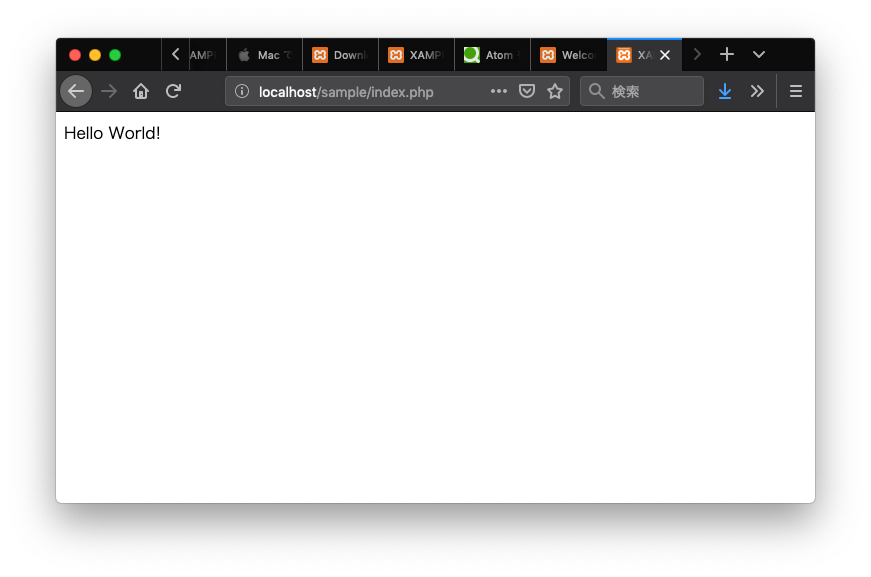
WEBブラウザを開き、http://localhost/sample/index.phpにアクセスしてみましょう。Hello World!と表示されるはずです。

まとめ
XAMPPのインストールから、サンプルファイルの表示まで行いました。実際に開発を行うにあたっては、文字コードやセキュリティなどを考慮する必要があり、ApacheやPHP、MySQLの設定を行わなければいけません。各ソフトウェアごとの設定はまた別の機会に行いたいと思います。