2022-03-16
JavaScriptファイルとしてPHPファイルを読み込みPHPスクリプトを実行する用法

サーバサイドの処理を行う場合、PHPスクリプトをそのまま処理するのがスムーズなのですが、環境によってはPHPが使用できなかったり、PHP側からJS側に値を渡す必要が生じる場合があります。
<script>タグのsrc=""にPHPファイルファイルを指定し、PHPスクリプトを実行することでJSに処理結果を戻すという方法をご紹介します。
PHPファイルの読み込み、実行結果
index.htmlというHTMLファイルを用意し、js-script.phpというファイルPHPファイルを<script>タグで読み込みます。
<script src="js-script.php"></script>
js-script.phpでは、JSファイルであるということをヘッダー情報で送ります。(実際はPHPファイルですが)
PHPの変数$_SERVER['REMOTE_ADDR']で接続元のIPアドレスを取得し、JSの関数document.write()でPHP変数の$ip_address変数を表示します。
処理自体はまったくシンプルにもかかわらず、記述が複雑になり可読性と保守性が著しく低下しています。デバッグも難しそうですね。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JSファイルとしてPHPファイルを読み込み、PHPスクリプトを実行させる</title>
<script src="js-script.php"></script>
</head>
<body>
</body>
</html>
js-script.php
<?php
// jsファイルであるということをヘッダー情報で送る
header("Content-type: application/x-javascript");
// PHP側の処理でIPアドレスを取得し変数に代入
$ip_address = $_SERVER['REMOTE_ADDR'];
// 実行結果の出力
echo "document.write('" . $ip_address . "');";
IPアドレスが表示されました。

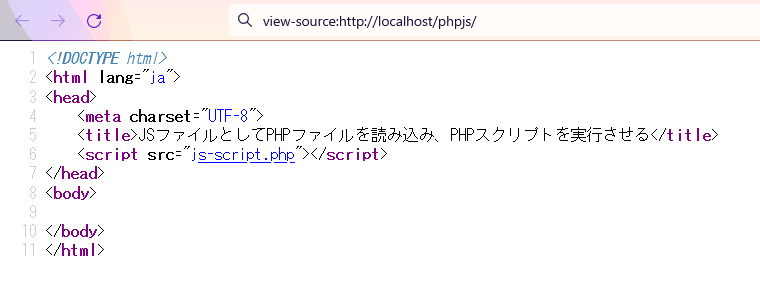
ブラウザ上でソースコードを確認すると出力結果が表示されていません。つまりPHP(サーバサイド)ではなく、JSによってブラウザ側で実行されていることがわかります。

CSS(スタイルシート)もPHPで出力できる
JSだけでなく、CSSも出力することができます。やり方は先ほどと同様に<link>タグのrel=""にPHPファイルファイルを指定し、PHPスクリプトを実行することでスタイルを定義します。
<link rel="stylesheet" href="css-script.php">
サーバサイドでスタイルを動的に出力というシーンがあまり想像できないのですが…。一応このようなこともできます。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>JSファイルとしてPHPファイルを読み込み、PHPスクリプトを実行させる</title>
<link rel="stylesheet" href="css-script.php">
</head>
<body>
フォントカラーを赤に指定しました。
</body>
</html>
css-script.php
<?php
header('Content-Type: text/css; charset=utf-8');
$color = '#FF0000';
?>
* {
color: <?php echo $color; ?>;
}
テキストカラーが赤になりました。

まとめ
今回の記事内のサンプルにおいても、単にPHPでスクリプトでIPアドレスを取得し処理すればよいだけの話なのです。やはり、PHPが使用できないなど、前提が特殊なケースで必要とされる知識といえるます。
こんなイレギュラーな方法もある、くらいに考えておきましょう。