2023-07-24
【Python】seleniumで特定要素の子要素情報を取得する方法を解説

Pythonでスクレイピングを行うには、ページの要素を取得する必要があります。
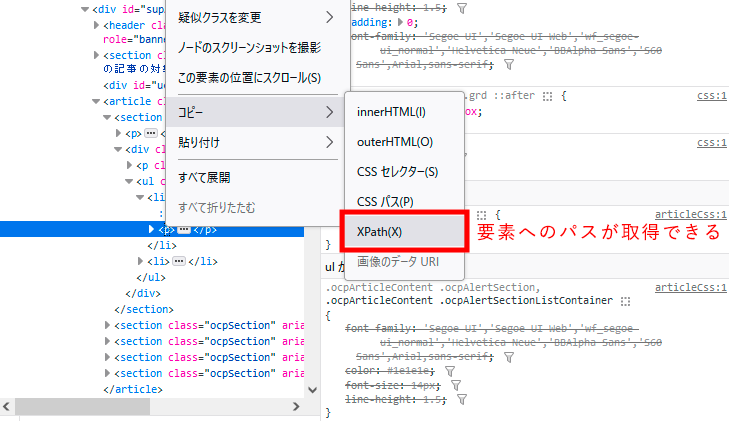
その際、通常はブラウザの開発ツールを用いて、対象となる要素のパスを取得します。

今回、どうやっても開発ツールからパスの取得ができなかったため、その方法意外でのパス取得の方法をご紹介します。
特定要素の子要素の情報が取得できない
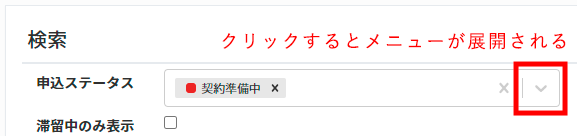
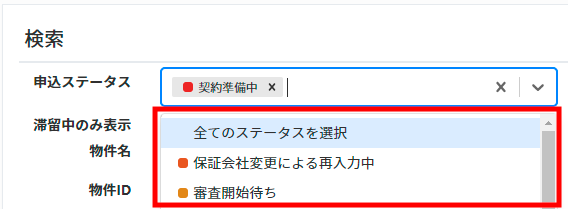
クリックすると表示される要素(ここではプルダウン)の情報を取得したいが、開発ツールで要素を表示させるため右クリックすると、要素(プルダウン)が閉じてしまいパスが取得できない状況でした。

クリックするとメニューが表示される。

この要素、中身を確認するため、展開しようとクリックすると、DOMから削除されてしまいます。つまり、要素の「表示/非表示」をきりかえているのではなく、正確には要素の「追加/削除」を切り替えているということ。クリックすると要素がページ上から削除されますので、存在しない要素を表示することができないというわけです。

解決方法
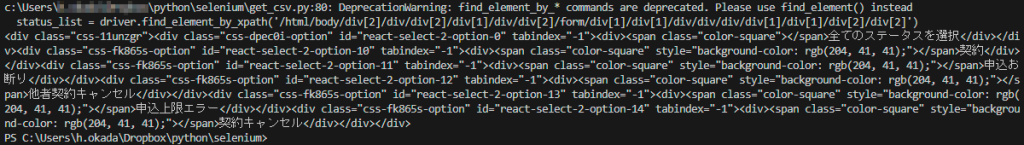
開発ツールでの要素取得、確認が難しそうだったので、視点を変えて、コンソール上で出力させました。
get_attribute関数を使って特定要素の属性を取得します。
要素.get_attribute(属性名)
下記ではクラス名css-menuの付与された要素の包含する要素(HTML)を取得して出力しています。
menu_element = driver.find_element(By.CLASS_NAME, 'css-menu')
print(menu_element.get_attribute('innerHTML'))#HTML要素を取得(確認用)

クリックして表示された要素をすべて展開し出力することで、確認することができなかった子要素のクラス名を取得することができました。取得したクラス名を用いてDOMを操作することで、思うようにデータ取得、操作ができました。
まとめ
スキップすることができない処理だったため、丸二日くらい費やしてしまいました。笑
DOM要素のclass名が知りたかっただけなので、はじめはブラウザの開発ツールの操作方法からアプローチしました。開発ツールの表示で、コードを一切折りたたまないという設定が可能であれば、当該要素の中身を確認することができ、問題は解消すると考えていましたが、さまざまなブラウザで試みてもうまくいきませんでした。
正直なところ、あまりスマートな感じはしませんが、思いがけない収穫もあり結果OKということで。